Imagine plugging a fully functional decentralized exchange into your React app with just a few lines of code. No need for deep blockchain expertise or weeks of development—just seamless token swaps that work effortlessly. Sounds almost too good to be true, doesn’t it? Meet STON.fi, an Automated Market Maker (AMM) on the TON blockchain that makes integrating DeFi swaps into your application both simple and powerful.
In this article, we’ll introduce STON.fi and demonstrate how seamlessly you can integrate its swap functionality into a React application. We’ll keep it concise and accessible (so even business leads and VCs can grasp it), highlighting the benefits and use cases while reserving the in-depth code for the documentation. By the end, you’ll see why adding STON.fi to your project could be a game-changer for developers and businesses alike.
What is STON.fi (and why should You care)?
STON.fi is a decentralized exchange (DEX) built on The Open Network (TON) blockchain. More specifically, it’s an Automated Market Maker (AMM), similar to Uniswap or PancakeSwap, but designed for the TON ecosystem. What makes STON.fi stand out is its user-friendly approach and technical strength. The platform offers nearly zero fees, low slippage on trades, an incredibly simple interface, and seamless integration with TON wallets. In simple terms, swaps on STON.fi are affordable and efficient. Users can connect their TON crypto wallets, like Tonkeeper or TON Wallet, directly, without any extra hassle.
Launched in 2022 with the aim of driving mass adoption, especially by tapping into TON’s connection to Telegram’s massive user base, STON.fi combines the power of a DEX with a human touch. The team prioritizes community feedback and strives to create a smooth experience for everyday users. Under the hood, the TON blockchain’s sharded architecture allows STON.fi to process millions of transactions per second, making it highly scalable. In short, STON.fi is fast, adaptable, and user-focused. These qualities appeal not only to developers but also to business strategists looking for a dependable platform to build upon.
Why integrate STON.fi into your React app?
Whether you’re a developer or a product lead, integrating STON.fi can add immediate value to your project. Here are some key benefits of using STON.fi for token swaps in your React application:
- Seamless token swaps
STON.fi lets your users swap assets on TON without leaving your app. Thanks to its AMM design and liquidity aggregation, users get the best pricing and low slippage on trades. It’s a win-win: users enjoy smooth, in-app swaps, and you keep them engaged on your platform.
- Easy React integration
From a developer’s perspective, STON.fi integration is refreshingly simple. The team provides an official STON.fi SDK, which gives you access to all of STON.fi’s swap features through convenient functions. (Simulate swap first to safely check the expected result of swap.) No complex state management or back-end plumbing – the SDK handles the heavy lifting (simulating and creating messages that need to be passed to the wallet).
- Deep liquidity & best rates
STON.fi operates as a decentralized automated market maker (AMM) on the TON blockchain, facilitating token swaps through its own liquidity pools. Users can exchange tokens directly within the platform, benefiting from continuous liquidity and competitive rates. The AMM model ensures that trades are executed efficiently, with prices adjusting based on the supply and demand within the pools. This design eliminates the need for intermediaries, providing a seamless and decentralized trading experience.
- TON Wallet integration
One big plus for user experience is STON.fi’s native integration with TON wallets. If your app is targeting TON blockchain users, they probably already use wallets like Tonkeeper or Ton Wallet. STON.fi works seamlessly with these, so when a user initiates a swap in your app, they can easily confirm the transaction with their existing wallet. No confusing new accounts or bridges necessary – it feels natural, which increases the likelihood that users will actually use the feature.
- Low fees (virtually zero)
Cost matters, especially in DeFi. STON.fi’s protocol is designed to have near-zero fees for swaps. This is a huge selling point for your users (nobody likes high swap fees!), and it can make your application more attractive compared to others that might use pricier networks. Moreover, as a project owner, you have the flexibility to set your own fee or spread on top of swaps if you want. In other words, you could potentially introduce a small fee for your platform as a revenue stream, while still keeping the costs low for end users.
- Scalability & performance
Built on TON, STON.fi can scale effectively. As mentioned, the TON blockchain can handle a massive throughput (millions of TPS). For your app, this means you don’t have to worry about the swap feature becoming a bottleneck as your user base grows. The combination of TON’s performance and STON.fi’s robust infrastructure ensures that even as demand spikes, transactions remain quick and reliable.
- TON ecosystem access
By integrating STON.fi, your project becomes part of the growing TON ecosystem. The TON community is large (thanks in part to its origins with Telegram) and passionate. Supporting TON-based assets and swaps can open doors to new users and partnerships. For instance, projects already in the TON space might be more inclined to collaborate or integrate with you if they see you’ve adopted the ecosystem’s leading DEX. It’s a signal that you’re aligned with the TON DeFi movement.
In summary, adding STON.fi swap capabilities enhances your app’s feature set (you’re offering decentralized trading), improves user retention (users have fewer reasons to leave your app), and can even create new revenue opportunities (via fees or attracting more users). All this with minimal dev effort – pretty compelling, right?
How STON.fi integration works (high-level overview)
Integrating STON.fi into your React app is straightforward, even if you’re just getting started. Here’s the high-level process:
| 1. Install the STON.fi SDK and API |
| Begin by adding the STON.fi SDK (@ston-fi/sdk) and API (@ston-fi/api) to your project using your preferred package manager (e.g., npm, yarn, pnpm). These libraries provide the tools necessary to interact with STON.fi’s swapping functionality directly from your React app. |
| 2. Connect a TON Wallet |
| Users need to connect their TON wallets to use your swap feature. Using @tonconnect/ui-react, you can quickly add a wallet connect button. Users select their wallet, connect, and your app instantly recognizes their wallet address, readying transactions they can easily approve. |
| 3. Fetch tokens and simulate swaps |
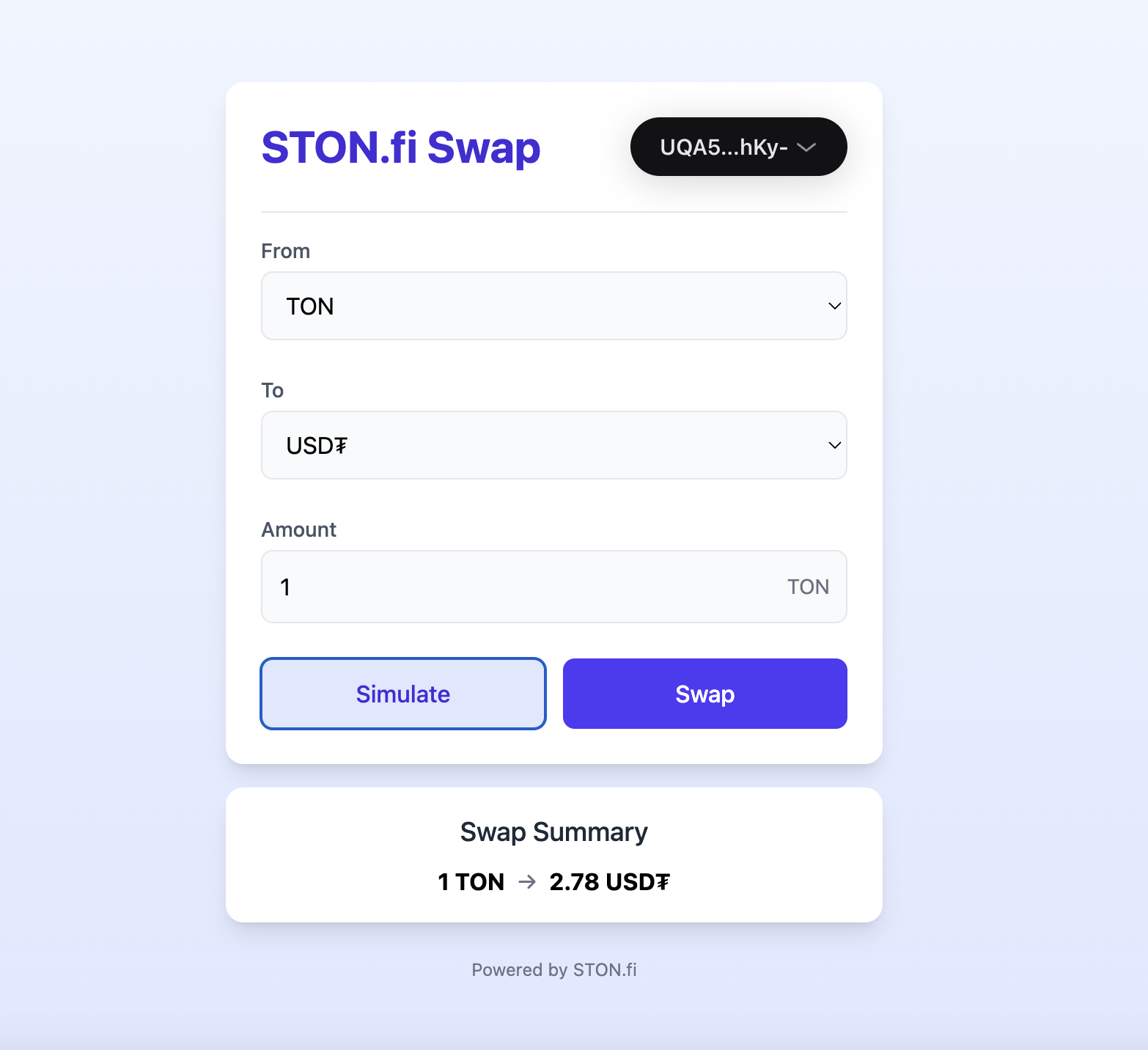
| Once the wallet is connected, your app fetches the available tokens from STON.fi using its API (@ston-fi/api). Users select tokens and specify the swap amount. Your app then requests a swap simulation from STON.fi, showing users how much they’ll receive, fees, and more. |
| 4. Build and sign the swap transaction |
| If users are happy with the simulated outcome, your app creates a swap transaction using the STON.fi SDK (@ston-fi/sdk). This transaction is sent to the user’s connected wallet for signing. Users confirm the swap directly within their wallet app, authorizing the transaction. |
| 5. Execute and track the transaction |
| Once signed, the swap transaction is broadcast to the TON blockchain. STON.fi smart contracts automatically handle token exchanges behind the scenes. Your app monitors the transaction’s status, updating users once the swap is complete (usually within seconds). Users immediately see their new token balances reflected in their wallets. |
That’s all it takes! STON.fi’s SDK simplifies blockchain integration, allowing you to quickly set up a fully functional, secure, and user-friendly token swap feature without worrying about complex blockchain interactions. Detailed documentation is available if you want to dive deeper or customize the experience further, but this quickstart guide ensures you can have your swap feature running quickly and easily.
Real-world use cases and business opportunities
Now that we’ve explored the what and how, let’s dive into the why with some real-world examples. Who benefits from integrating STON.fi swaps? What types of projects should consider it, and how can it add value? Here are a few ideas to get you thinking:
Crypto wallets and payment apps
If you’re creating a TON wallet (or any app handling user tokens), adding STON.fi swaps is a no-brainer. It lets users swap tokens—like Toncoin (TON) for something else—right in your app. No more sending funds to an exchange; they can do it all in one place. This convenience keeps users coming back and makes your app a go-to solution. Plus, you could earn a small commission on each swap (thanks to STON.fi’s flexible fees), building a revenue stream. It also sets your wallet apart from competitors without built-in swapping.
DeFi dashboards and trading bots
Building a portfolio dashboard, a TON trading bot, or a Telegram swap bot? STON.fi can save you serious effort. Take TonTradingBot, a popular TON bot—it uses STON.fi to simplify trades, letting users swap tokens in just a few clicks. By relying on STON.fi’s solid setup, you get fast trades and great rates for your users while focusing on what makes your app special. Happier users and more trades could be the result.
Gaming and NFT marketplaces
TON’s gaming and NFT scenes are growing fast, often with unique tokens or NFTs. Run an NFT marketplace? With STON.fi, users can swap TON or USDT into the token they need to buy an NFT, all on your site. No extra steps elsewhere. For games, a swap widget lets players exchange tokens to join the fun, boosting participation. Easier access means more sales or players—and you might pocket a fee per swap.
TON DeFi projects and startups
If you’re a startup crafting a DeFi app on TON—like a lending platform or yield aggregator—swaps might be key. Instead of building a DEX yourself (a big, slow task), STON.fi gives you instant trading power. A lending app, for instance, could use it to swap collateral or interest tokens automatically. It speeds up your launch, uses trusted tech (great for investors), and ties you into TON’s DeFi network for potential partnerships.
Cross-platform bridges and exchanges
Working on a bridge to TON? STON.fi can smooth the process. Say a user bridges USDC from Ethereum to TON—they could then swap it for a TON Jetton right away via your service. It’s a seamless experience. Even centralized platforms could tap STON.fi for better TON liquidity behind the scenes.
In all these cases, STON.fi does the heavy lifting, adding value without the hassle. Business folks will like the extra features and revenue potential; developers will appreciate skipping the grunt work. It’s a win-win.pers will love not having to reinvent the wheel.
STON.fi integration: getting started and next steps
Ready to integrate STON.fi swaps into your React app? The process is straightforward, and there are plenty of resources to help you along the way. Here’s how you can get started:
- Explore the documentation
The STON.fi team provides comprehensive developer documentation covering everything from high-level concepts to detailed code examples. If you’re looking to deepen your understanding of the SDK, learn about specific methods, or explore how to request quotes and execute swaps, the STON.fi documentation is your go-to resource.
- Start building
Jump right in by setting up a simple React project to test STON.fi’s swap feature with a token pair. You’ll quickly discover how minimal the code requirements are for creating a basic swap interface. Hands-on experimentation will reinforce your understanding and inspire ideas on customizing the feature to your app’s specific needs—such as building a branded swap widget or integrating swaps into a broader user experience, like converting reward points into tokens.

- Check out the demo app
Want to see even more possibilities of the SDK beyond the basics? STON.fi offers an official Next.js demo application showcasing additional capabilities:
Running this demo locally lets you explore a working integration firsthand. Feel free to experiment, modify the code, and discover additional features and integrations.
- Join the community
Have questions or want to stay informed about updates? Join the active STON.fi community on Telegram and Twitter. Engaging with other developers and the responsive STON.fi team can offer valuable insights, support, and inspiration. If you’re interested in business opportunities or partnerships, participating in these community channels will also give you a sense of the ecosystem’s activity and growth potential.
Conclusion
Integrating STON.fi swap functionality into your React application is a smart move for developers aiming to enrich their apps with DeFi capabilities, and for businesses looking to offer more to their users without a heavy development burden. It’s rare to find a solution that is both tech-friendly (thanks to an efficient SDK & API) and user-friendly (fast, cheap swaps with wallet support) – STON.fi manages to be both. By leveraging the TON blockchain’s strengths and STON.fi’s liquidity network, you can offer seamless token swaps that delight users and open new avenues for your project.
If you’re building on TON (or planning to), don’t miss out on what STON.fi offers. It’s not just about swaps; it’s about enabling new possibilities in your app with minimal effort. So go ahead – explore the STON.fi platform further, check out the docs, and start experimenting. Your React app’s next killer feature might be just an integration away!
Happy coding, and see you on the TON DeFi side 🚀.